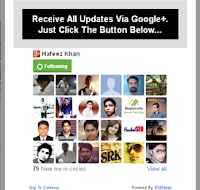
 Being an Internet-savvy every blogger and webmaster try to increase theirs blog ranks as well as readerships & blog post likes. They leads & apply thousands of tips & tricks to become an unlimited traffics receivers & have dozen of post likes. we are thinking from the couple of days why not share a small google plus gadget which can really help to increase google plus friends & post likes counters. So in today post will share with you guys an amazing google+ pop up light box widget which are really important for your blogger blog if you are still unable to have massive traffics from google plus account. Then are presenting you a gadget that is similar to facebook pop up like box which we have published earlier.
Being an Internet-savvy every blogger and webmaster try to increase theirs blog ranks as well as readerships & blog post likes. They leads & apply thousands of tips & tricks to become an unlimited traffics receivers & have dozen of post likes. we are thinking from the couple of days why not share a small google plus gadget which can really help to increase google plus friends & post likes counters. So in today post will share with you guys an amazing google+ pop up light box widget which are really important for your blogger blog if you are still unable to have massive traffics from google plus account. Then are presenting you a gadget that is similar to facebook pop up like box which we have published earlier.How Does Google+ Light Box Widget Play A Vital Role In Blog ?
As for as we know it play an important role in blogger blog. It will increase google plus friends, google plus pages likes and our loyal readers. It make a mutual relationship between your common friends with you on goggle plus profile. By mutual we mean that whenever we publish our post on google plus account it will inform all your common friends by sending a message.
And this will be happened once you have dozens of friends with you on google plus. Now the question is arise how to increase the traffics of google fan page or profile page in short way. Therefore there is gadget in-front of you that we are gifting in this post. once you put in your blog you will be hugely say what an amazing gadget.
And this will be happened once you have dozens of friends with you on google plus. Now the question is arise how to increase the traffics of google fan page or profile page in short way. Therefore there is gadget in-front of you that we are gifting in this post. once you put in your blog you will be hugely say what an amazing gadget.
Does Google Plus LightBox Compel The Blog On Loading Time ?
This is a very simple gadget decorated in css and javascript. It is fully codded in javascript and css. Css has given it stylish design while javascript is working as scripting to increase 1 to 1 friends counters. Although we know that a gadget codded in javascript compel the blog on loading time but trust on me this is very light gadget which have been codded neatly in javascript & safe from bugs. it will never stay your blog on loading time.
Outstanding Features
There are numerous features some of them are short listed in the below section. You will learn how this gadget is popular for blogger blog. Just try once to put this gadget in your blog.- Never Compelling blog on loading time:
- Stylishly design & simple smooth layout:
- Automatically appearing while landing on home page first time:
- Attracting designing layout forcing the readers to join the community:
- Showing friends number counters:
- Having a skip buttons:
How To Add Google Plus Pop Up Like Box Widget In Blogger
This a very simple methods you can easily add this gadget by following the below simple steps. follow the below steps correctly hope you will get the results.- Go to Blogger Dashboard:
- Go to layout >> Add Html/javascript gadget:
- Now past the below given code:
Make All These Changes
- Replace the yellow color code with your own google plus profile account address:
- Replace the red color text if you want to write your own displaying message actions:
- You almost done:
Final Words
Hope guys you will love this simple google plus gadget. Since we have seen such a lot of pro blogger which are still using such type of gadget. So we would strongly recommended if you are worried about your limited google plus friends then we are forcing you to put this gadget in your blog. It will borrow your google plus likes. Happy Blogging!









Hmm… I read blogs on a similar topic, but i never visited your blog. I added it to favorites and i’ll be your constant reader.
ReplyDeletebuying facebook likes
Well thanks a lot mayazoe , keep in touch with us
Delete